基于SSH实现模特人才招聘网站
本文共 304 字,大约阅读时间需要 1 分钟。
本项目基于SSH框架开发实现,前端采用JQUERY+CSS进行交互处理,功能完整,用户体验较好。开发工具为Eclipse或IDEA,数据库采用MYSQL数据库。
系统分为三个角色:
个人用户:可以注册,填写简历,应聘企业发布的职位,管理查看个人的应聘信息
企业用户:可以注册,发布职位,管理查看应聘的个人信息
管理员:可以管理个人用户和企业用户的相关信息。
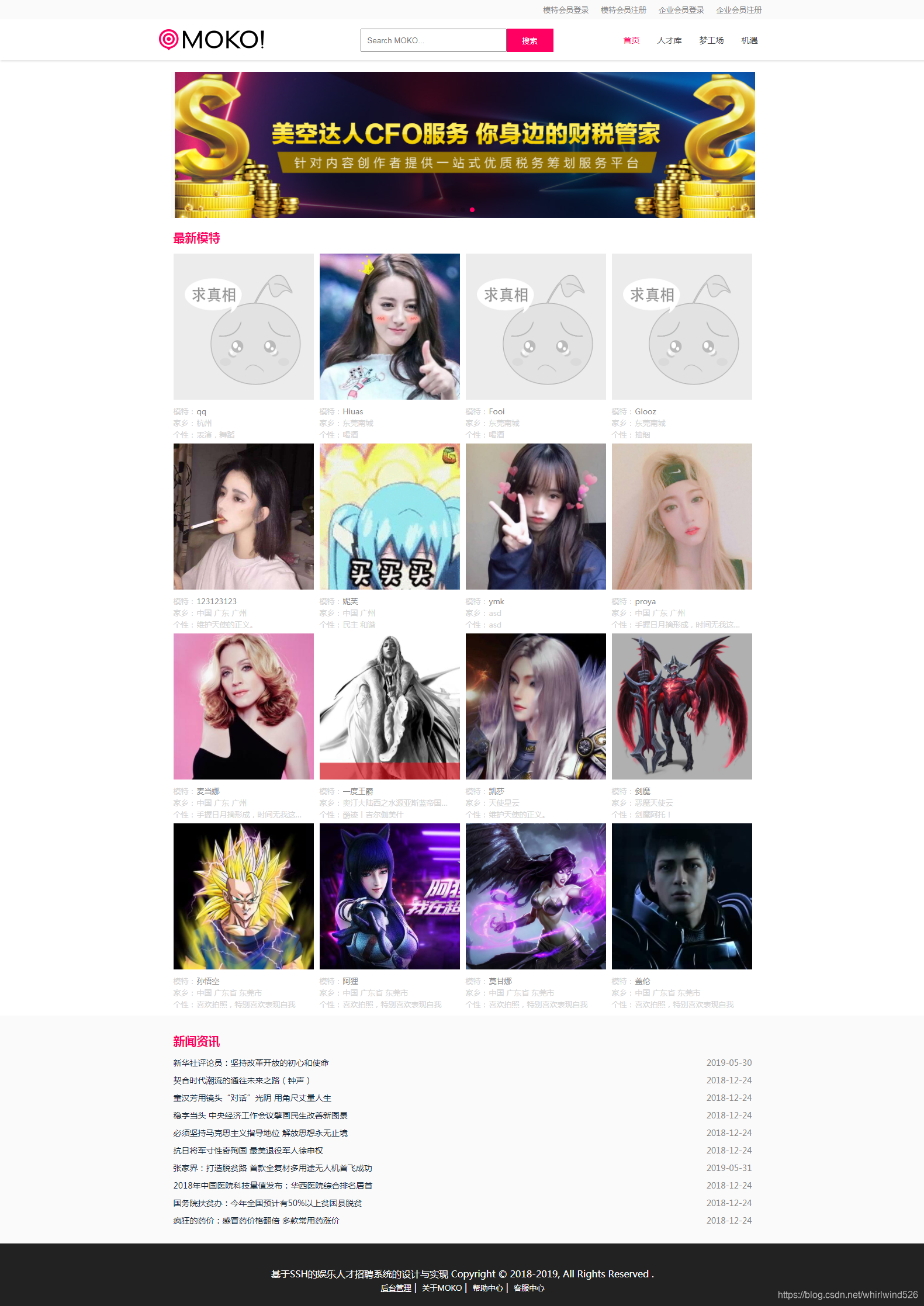
部分功能展示:

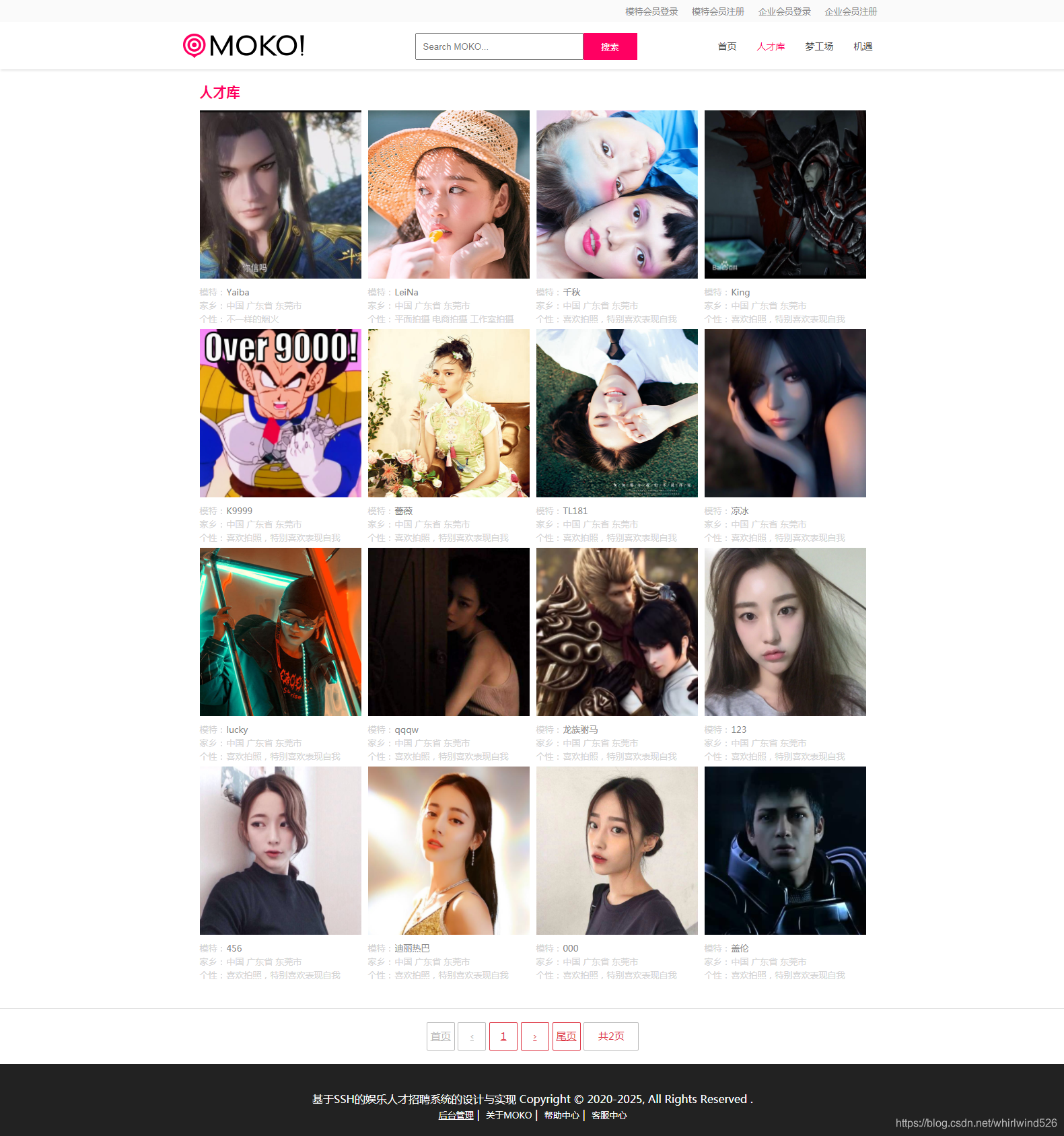
人才库

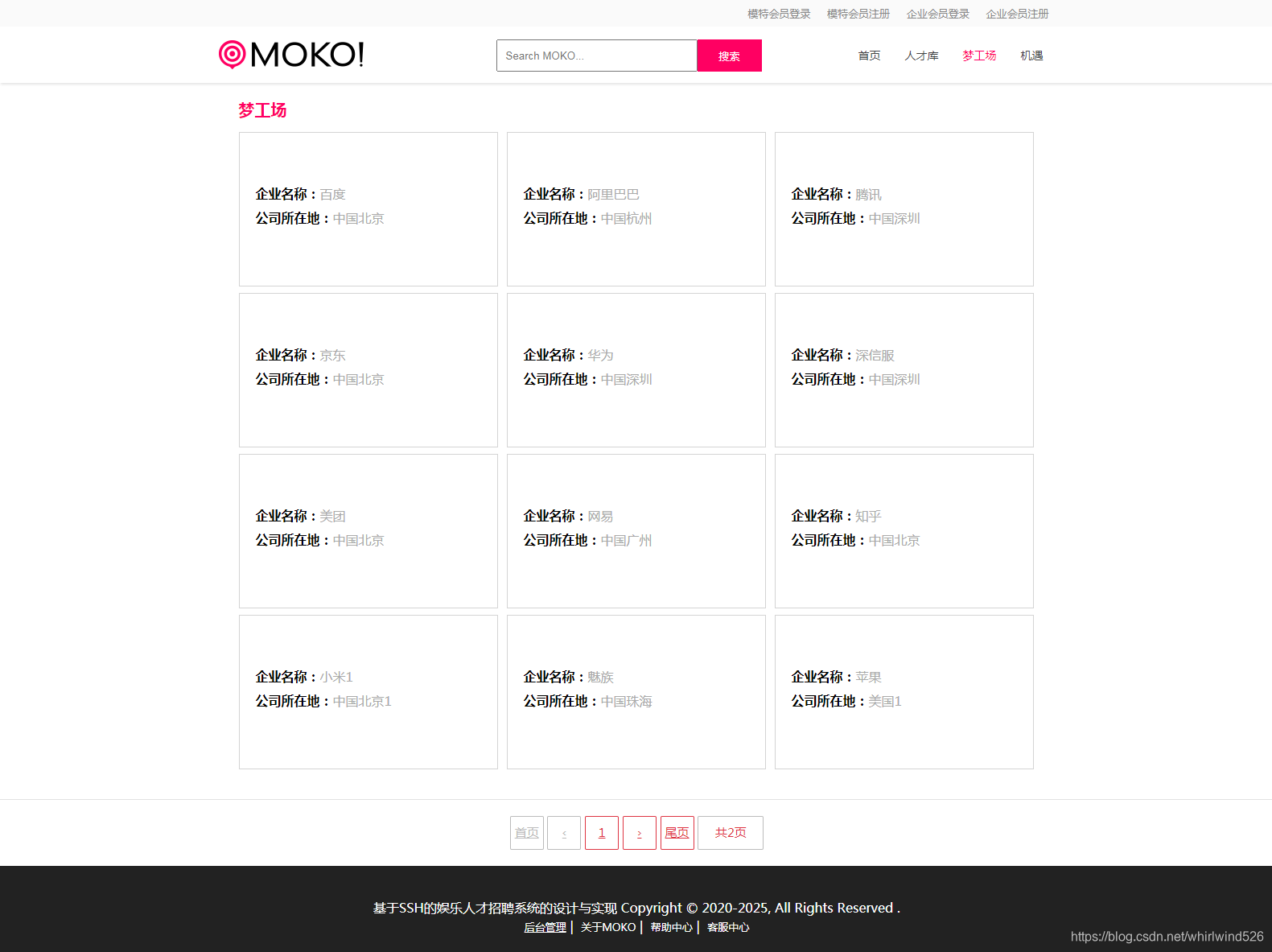
企业列表

个人登陆注册:


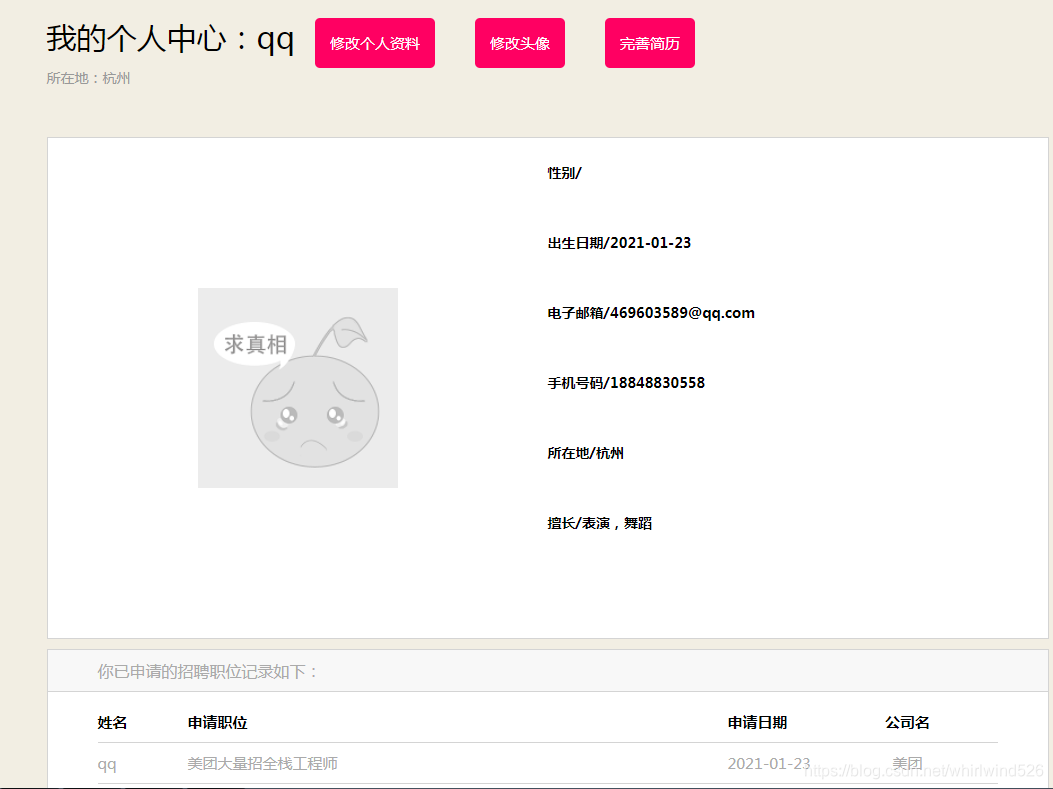
个人中心

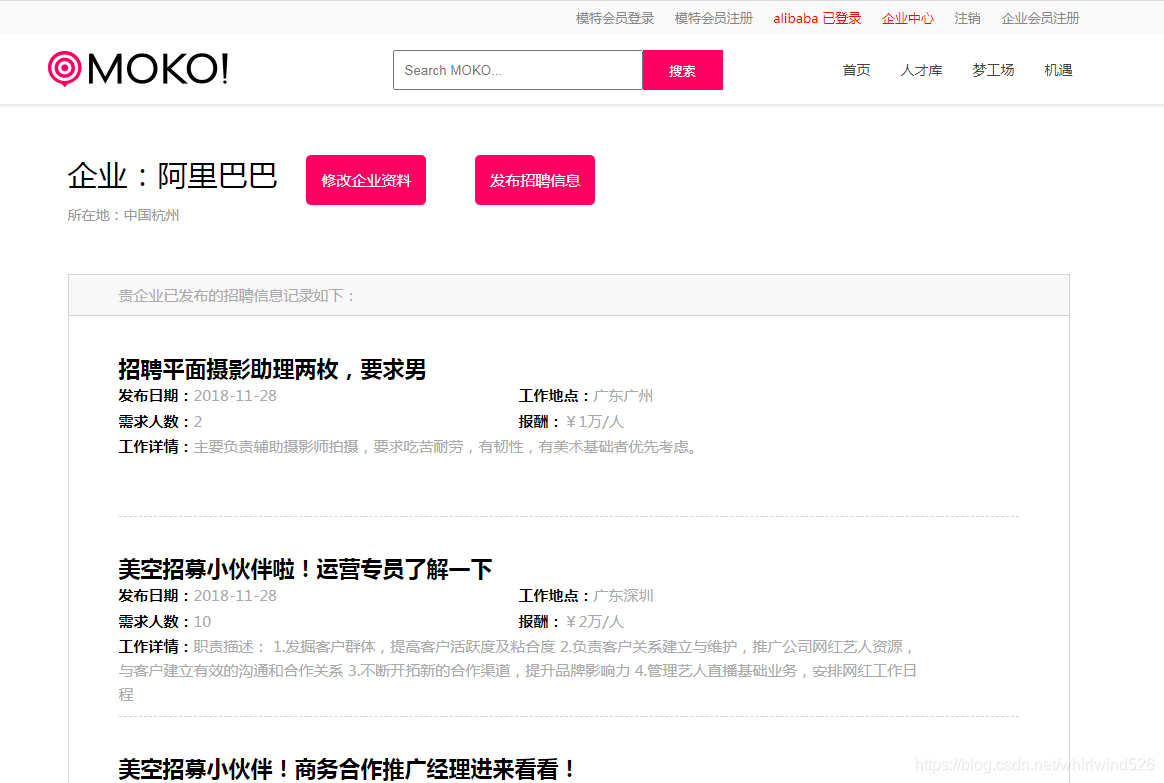
企业登陆后:
企业中心:

管理员登陆:

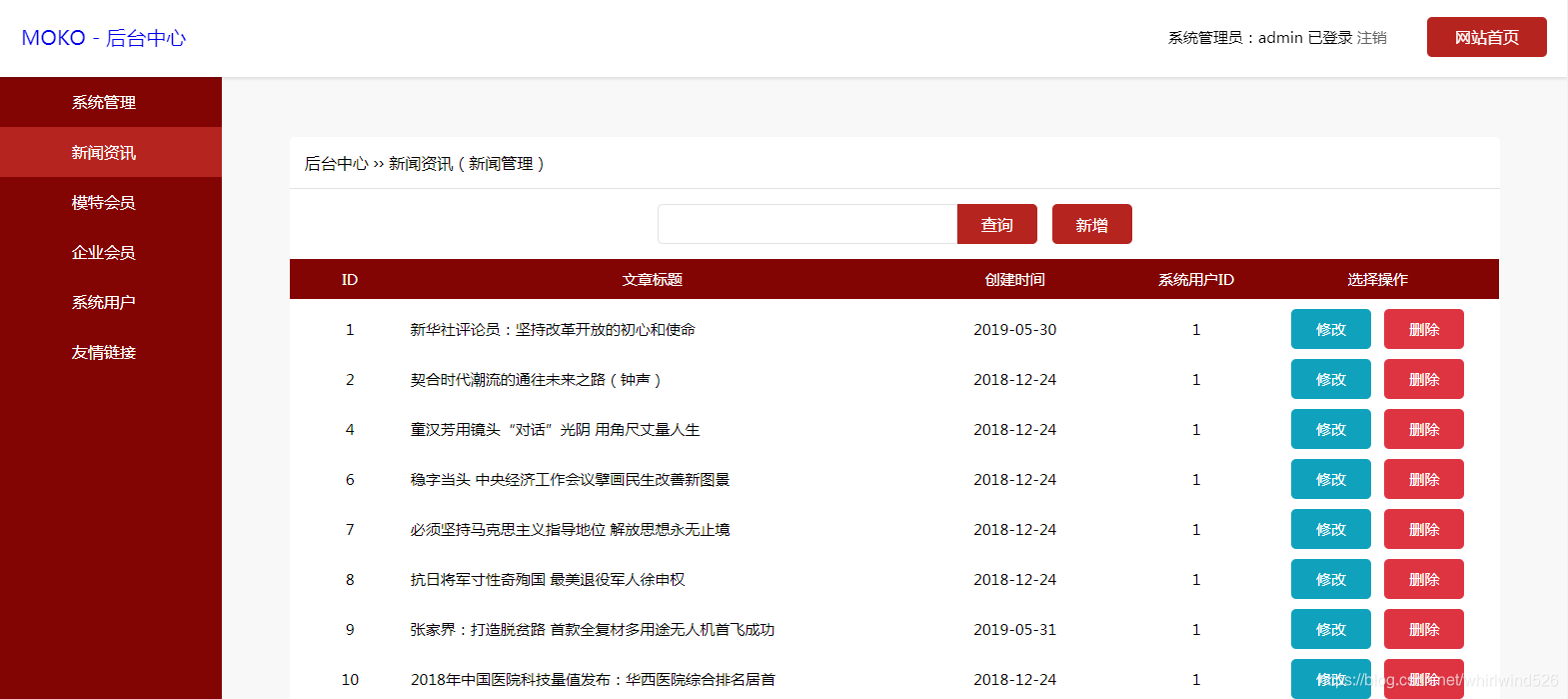
新闻管理:

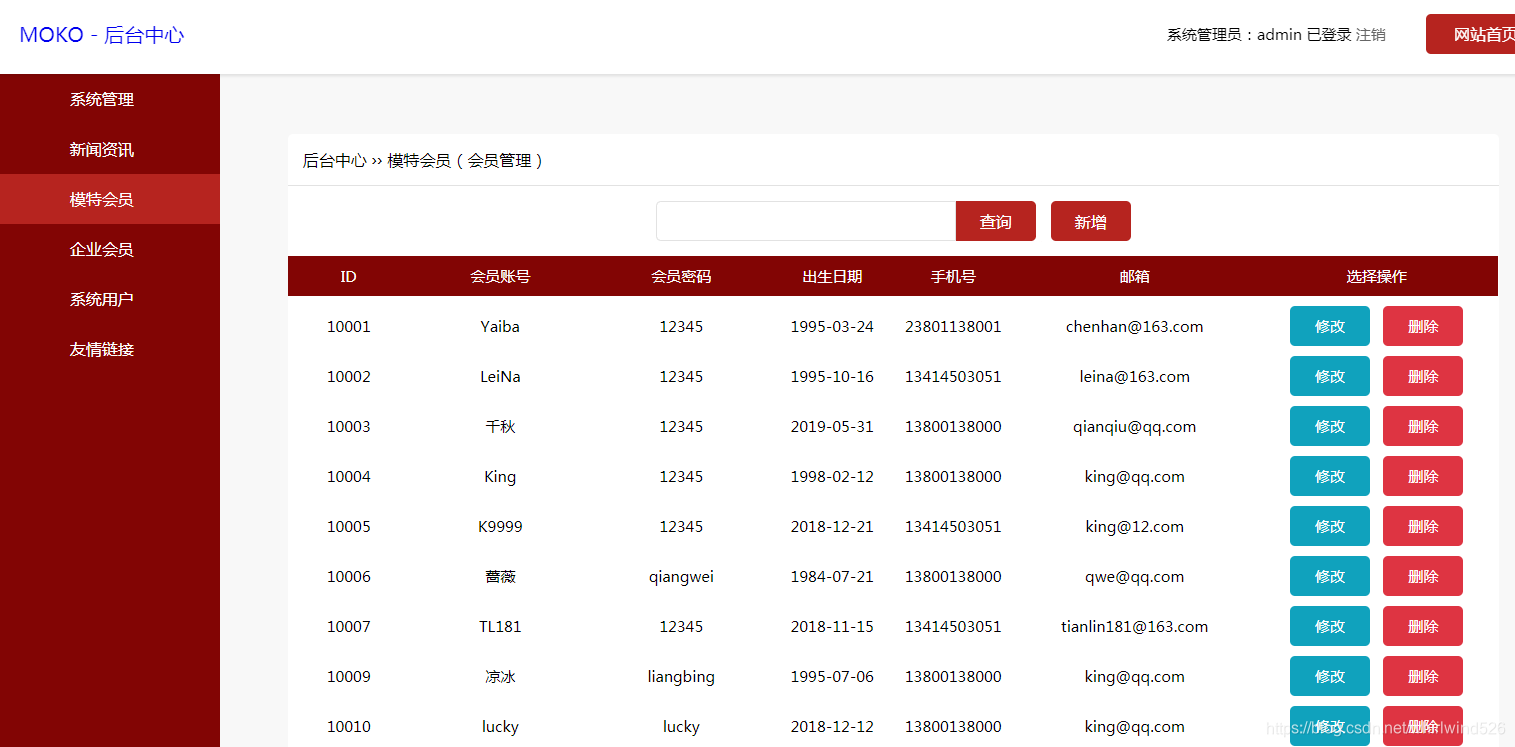
模特会员管理:

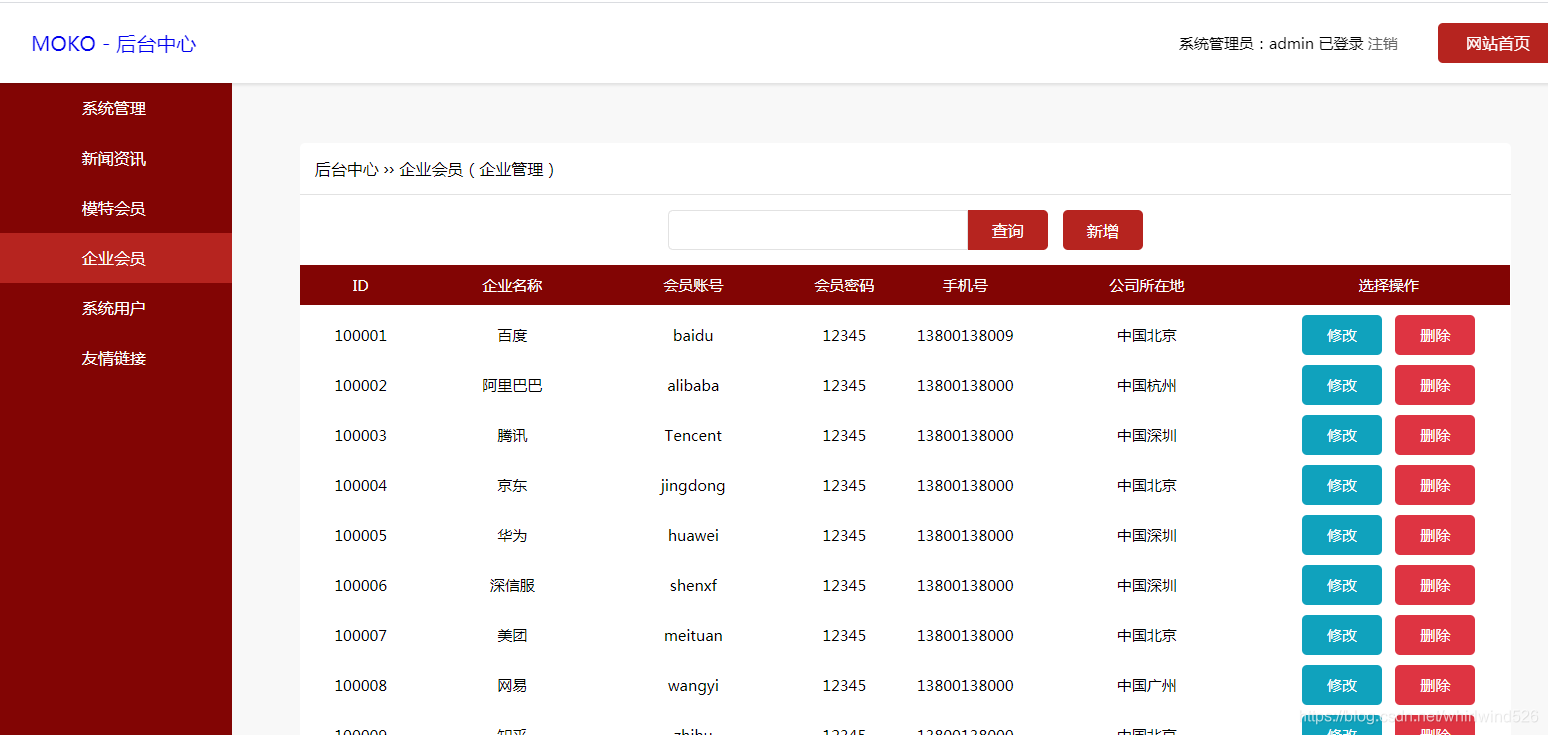
企业会员管理:

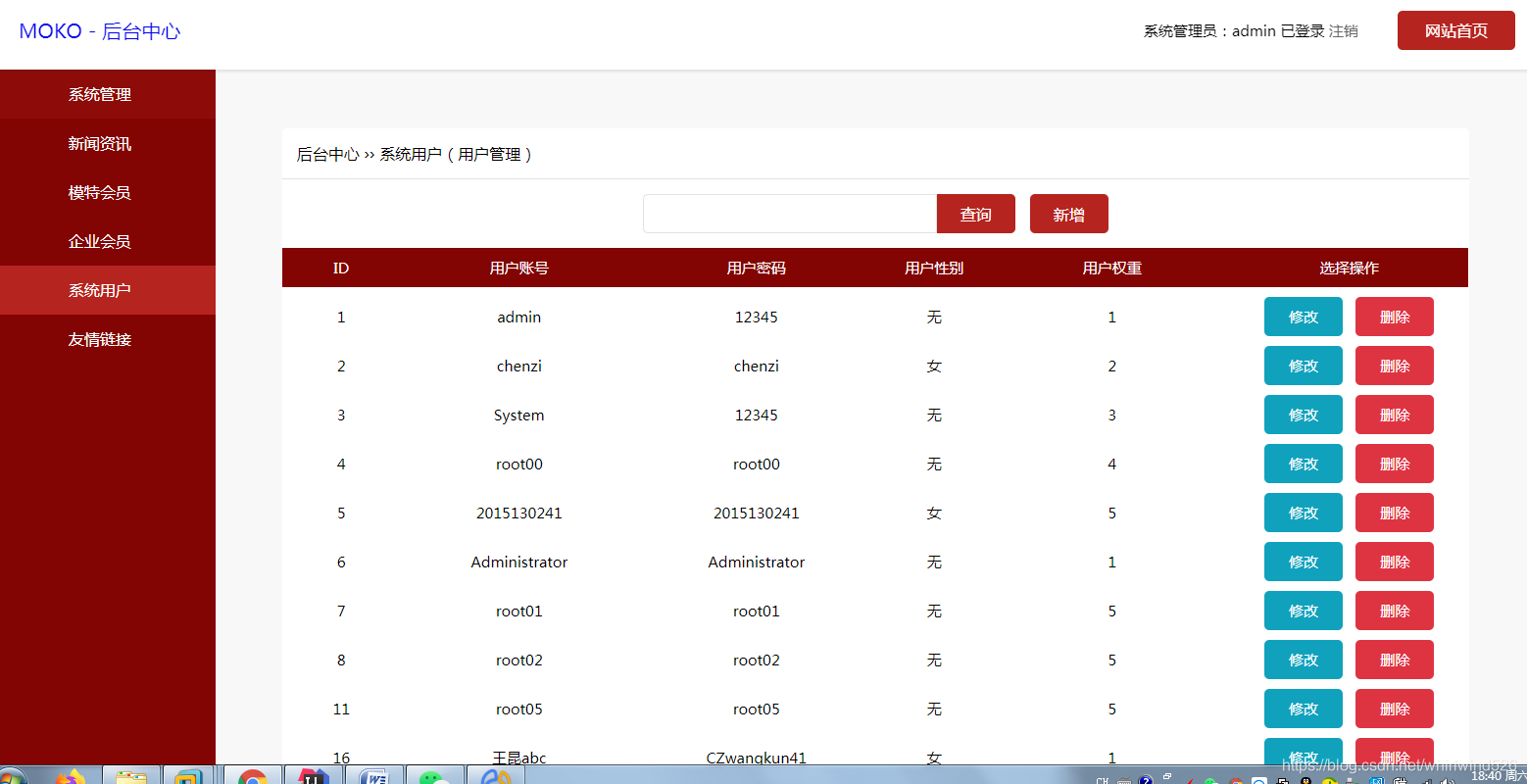
系统用户管理:

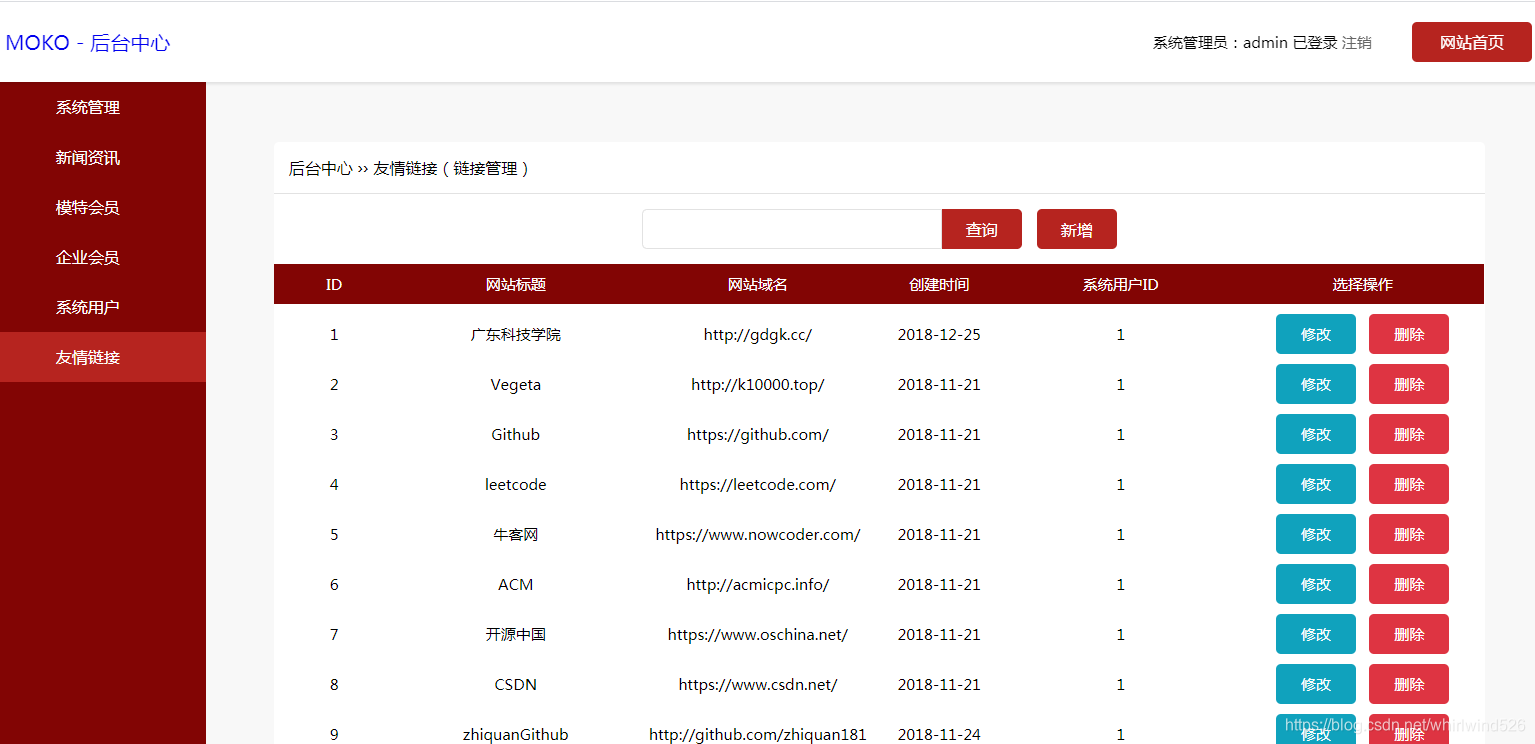
友情链接管理:

以上是模特人才招聘网站的系统功能展示,本项目运行完整,适合做毕业设计使用。
转载地址:http://dimb.baihongyu.com/
你可能感兴趣的文章